


Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL by DreamIT

Cryptobit所有在一个数字货币HTML5模板 by DreamIT
 SALE
SALE
Fidio - Youtuber, Video Maker, and Video Editor Portfolio Responsive HTML Website Template by MhrTheme


Lawboss法律和律师HTML5模板 by DreamIT

Vivid - Anime & 电影流媒体娱乐中心HTML网站模板 by uiparadox

Softech IT解决方案商业公司HTML5模板 by DreamIT

Cryptocurrency图标 & 比特币HTML5网站模板 by DreamIT

SLE -清洁极简多用途HTML5模板 by KovalWeb

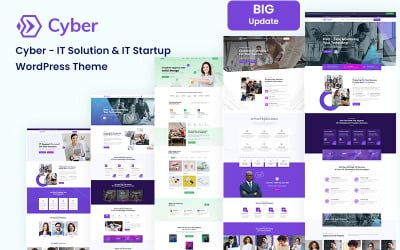
网络资讯科技解决方案 & 业务服务HTML5模板 by DreamIT

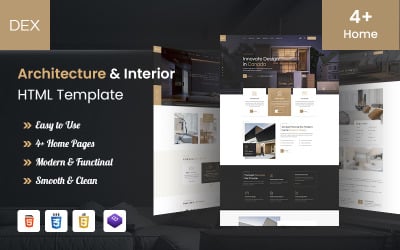
德克斯室内设计 & 架构HTML5模板 by DreamIT

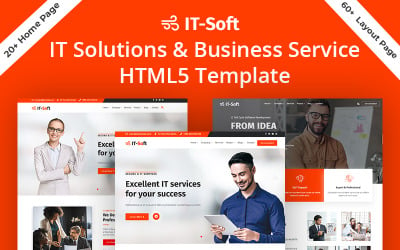
IT- soft - IT解决方案 & 多用途HTML5网站模板 by DreamIT

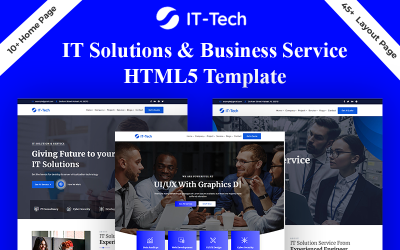
IT- tech IT解决方案 & 业务服务HTML5模板 by DreamIT

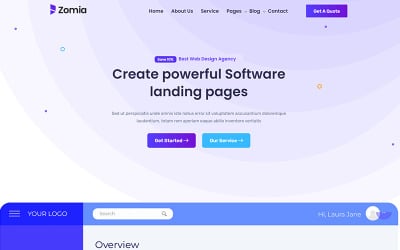
Zomia - ISP & 互联网服务HTML5模板 by DreamIT

Dream-IT最大的多用途HTML5网站模板 by DreamIT

杂工电工 & 水管维修HTML5模板 by DreamIT


签证-移民 & Visa咨询网站模板 by DreamIT

签收-政治 & 候选人/市政府HTML5模板 by DreamIT

加密货币ICO & 比特币HTML5模板 by DreamIT

Carvally -洗车 & 修复HTML5模板 by DreamIT

DreamIT -清洗 & 修复服务HTML5网站模板 by DreamIT

Zomia - Saas启动的多用途HTML5模板 by DreamIT

Flynow:响应HTML模板机票预订 & Travel Planning by uiparadox


Cryptobit交易加密货币HTML5模板 by DreamIT

Delton Hosting & WHMCS HTML5模板 by DreamIT

NftPro NFT市场顶级HTML5模板 by DreamIT

Luxury - Hotel & 豪华酒店预订HTML5模板 by DreamIT

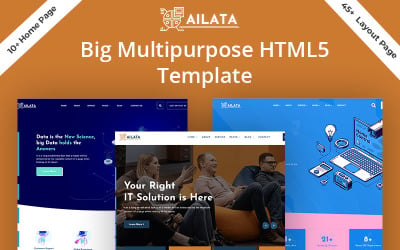
Ailata大多用途HTML5模板 by DreamIT

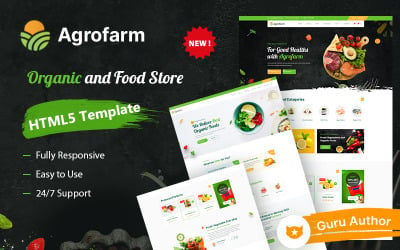
农业农场-有机食品 & 有机商店HTML5模板 by DreamIT

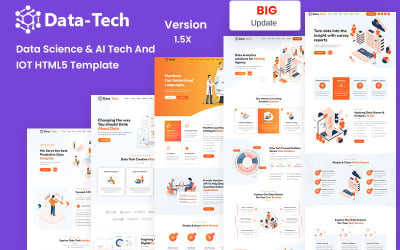
DataTech -数据科学 & AI技术和物联网HTML5模板 by DreamIT

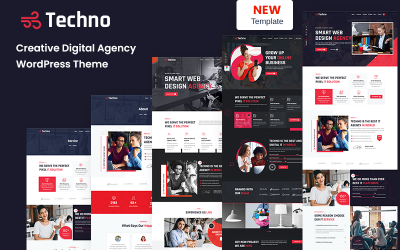
Digital Agency & 商业咨询HTML5响应式模板 by DreamIT

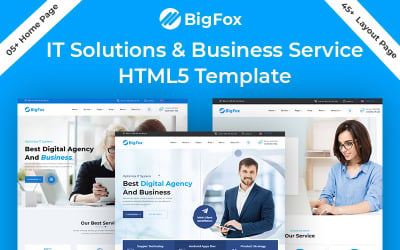
BigFox IT解决方案业务服务HTML5模板 by DreamIT

Zomia ERP软件HTML5模板 by DreamIT
5个最好的HTML网站模板与Ajax 2024
| Template Name | Downloads | Price |
|---|---|---|
| Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 | 388 | $39 |
| Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL | 490 | $37 |
| Poket - Business And Multipurpose Responsive Website Template | 144 | $35 |
| Cryptobit所有在一个数字货币HTML5模板 | 86 | $30 |
| 教育-在线教育 & 课程HTML网站模板 | 11 | $20 |
最好的Ajax HTML模板为您的业务推广
The speed of loading and updating a web page is one of the most important factors in the user experience. 在当今快节奏的世界里,人们不喜欢等待. If interacting with elements of your site takes a long time, the user may go to your competitors. SEO专家建议立即优化资源, Ajax技术成为解决方案之一.
With these attractive Ajax HTML templates, you can create a truly client-oriented website. Now, the user does not have to wait for the entire page to refresh when making changes, 所以用户体验将是完美的.
Ajax HTML模板
These products contain many valuable features that make creating and managing a resource easy. These options make the site more convenient for both the owner and visitors. So, by purchasing one of the themes, you will get the following:
- cross-browser optimization: your site functions perfectly in any version of popular browsers;
- clean code with all necessary comments: it's easy to edit and work with such code;
- 响应式设计:所有元素都适应屏幕大小, and the page changes immediately to ensure full functionality;
- bootstrap technology: work with entire blocks instead of individual code lines;
- 每个元素经过深思熟虑的设计.
谁可以使用Ajax HTML模板
任何业务都将受益于Ajax技术的使用. 因此,这些产品适用于以下方面:
- online stores;
- private firms;
- 集资”平台;
- 娱乐新闻资源;
- 体育组织;
- 资讯科技公司等.
As for the experience, the items from this catalog can be used by both professionals and beginners. You will need knowledge of page layout or the desire to master the language, 还有一点耐心.
如何有效地使用Ajax HTML模板
Ajax technology makes interaction with forms and other elements fast and pleasant. But you must optimize the content to provide a top-level user experience. 这里有一些建议.
- 调整图像的大小. They have to be high quality, but big pictures slow down the page loading.
- 不要过度使用动画和效果. The desire to make the site more beautiful can reduce functionality. Remove unnecessary effects if they interfere with the fast loading of the site.
- 注意用户体验的其他组成部分. Take care of convenient and informative navigation and a well-structured menu.
- Only add necessary elements that don't slow down the page or make it too busy. For example, if you do business exclusively online, you can not add a block with a map.
- 在你的网站上放置有趣的内容. Fast loading and good functionality won't help you retain visitors if the information presented is tedious or inaccurate.
These tips will help you maximize the rich potential of the items and make your site more successful.
如何编辑Ajax HTML模板:视频
Ajax HTML模板常见问题
什么是Ajax HTML模板?
A light HTML template is a basic template for building a website based on HTML. It includes the basic markup and structure of this language and some basic styling to get you started.
如何为SEO优化Ajax HTML模板?
为SEO优化购买的设计, 确保包含相关的关键字, meta tags, and a sitemap. Additionally, make sure the code is optimized for page speed and that the page is compatible with search engine crawlers.
如何根据我的规范定制Ajax HTML模板?
To customize the theme, you will need to update the code to suit your needs better. This may include changing colors, fonts, and layouts to match your desired look and feel. Additionally, make sure the code is optimized for SEO and accessibility.
如何开始使用Ajax HTML模板?
To get started with editing HTML, you'll need to have a basic understanding of the syntax. Once you understand the basics, you can begin customizing the item you bought to suit your needs.

